7 Apps to Improve Your UX Process
The UX process, as you already know, is quite sophisticated and detailed. The process goes from understanding and defining the user’s problem, minimizing or removing disruptions, and offering the best possible solution. These apps can help ease it out.

As UXers, a lot of effort goes into defining the problem, figuring out the formats, doing away with obstructions, and handing over the most effective solution. To ease out this rather tedious routine, we’d like to list out some applications that enhance that UX process.
1. Wappalyzer
Pitching to a new client is preceded by plenty of research. A UX Audit is one way to present this. It’s important to know what you’re getting into. Usually, a deck showcasing the current user experience and the potential areas of improvement is shared.
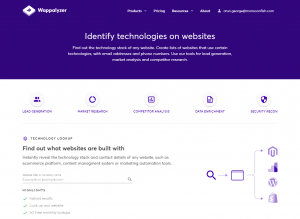
 A Chrome plugin, Wappalyzer displays the technology stack of any website you visit (or manually add URL lists on their site). When the deck you send across has inputs on the applicable technology, it gives a clear idea to the (prospective) client that your designs will be viable for their platforms. Additionally, you’ll be thought of as research-centric.
A Chrome plugin, Wappalyzer displays the technology stack of any website you visit (or manually add URL lists on their site). When the deck you send across has inputs on the applicable technology, it gives a clear idea to the (prospective) client that your designs will be viable for their platforms. Additionally, you’ll be thought of as research-centric.
2. UX Archive
You must have spent countless hours creating disposable accounts and screenshotting numerous apps for the standardized workflows you’re looking to design (say, account creation, or onboarding). Fear not, as UX Archive by Arthur Bodolec has already done all this tiresome work for you. UX Archive boasts a brilliant collection of designs, segregated by the task. You can contribute more to the content library as well.
3. Uplabs
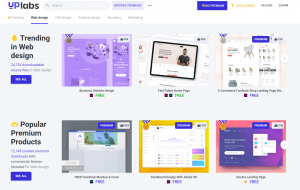
You can find plenty of useful designs for every design platform, both free and paid, on Uplabs. Also, if you’re looking for some inspiration to create new designs (which you can then sell on the platform), they have design challenges.
 This is exceptionally useful for projects and clients wherein the budget or timeline doesn’t allow you to design from scratch. If you’re thinking of using a template, make that clear to the client and procure the right license for anything downloaded.
This is exceptionally useful for projects and clients wherein the budget or timeline doesn’t allow you to design from scratch. If you’re thinking of using a template, make that clear to the client and procure the right license for anything downloaded.
4. Coolors
One of our favorite colour tools available, Coolors by Fabrizio Bianchi lets you explore dozens of trending palettes and tweak tints and shades while you view them on the browser. You can also play with gradients, and later, copy and export as you may deem necessary.
5. Zeplin
Create a read-only view of all your assets, elements, and screens for the front-end developers by exporting from common design platforms, on Zeplin. This is a sensational collaboration tool for designers and developers – one that’s critical for product teams. Nobody would want to spend a lot of productive time on documenting hex colors and exporting assets.
6. Usability Hub
With several research tools at your fingertips, it’s insane not to receive feedback during and after the launch of your new product. Research is the backbone of any good designer, and UsabilityHub is one of the best tools for this. In case your access to prospective users is limited or you don’t have the kind of time to zero in on a recruiter who facilitates scheduling tests with participants, this is the alternative.
7. Loom
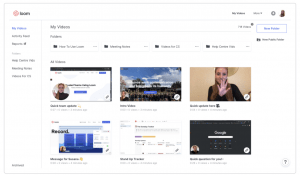
While coordinating on projects, when all team members work remotely, lack of clarity in communication can cause disruptions. Loom is a simple tool that allows you to simultaneously record your browser and webcam and share it with others in just a few clicks.

It makes internal communication much easier or for giving tutorial videos to members who need to get on board with the project’s requirements. It’s also highly useful for user research, be it for prototypes or live site testing. You can easily send out a survey, Loom instructions, and have your users complete tasks while elucidating their thought process.
Concluding thoughts
While these aren’t the only applications that enhance the UX process, this is a good starting point. Always remember that being a great designer means to think from the user’s perspective, show resourcefulness, cover all aspects of the product, and to believe that research is an on-going process. You can also read up our pieces on UX best practices and UX rules for tech startups for a better understanding.
We hope these tools help you in your team’s UX process. Let us know about the apps you use in the comments section right below.
CATEGORIES





